Since we are so obsessed with "Hello World," we always start learning any new technology by printing "Hello World." Let's follow that logic, then, and print the same "Hello World" in React.
Click the following link if you would prefer to watch a video rather than read something: [youtu.be/G5MlK-Z7His]
What steps we will take to do so : -
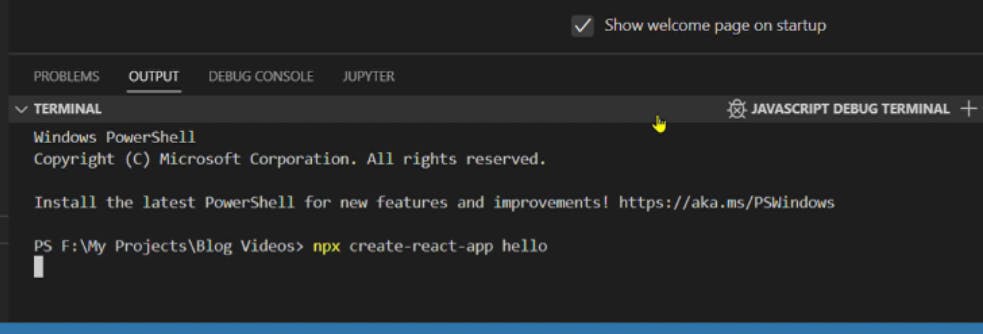
- First, we'll use the command (npx-create-app hello) to create a React application. This will create a folder called "hello" for us.

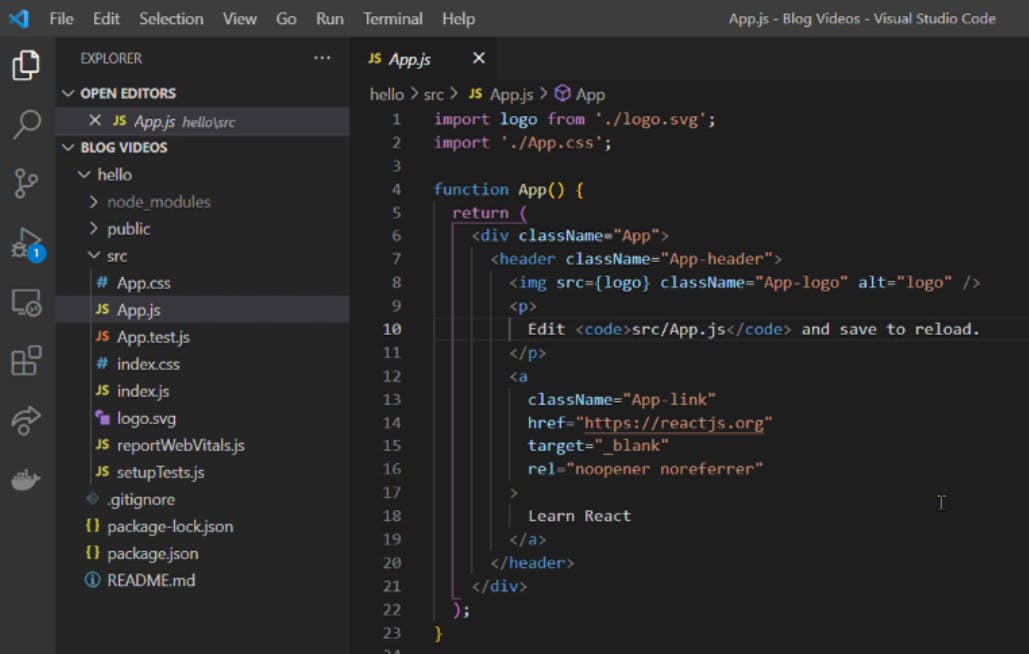
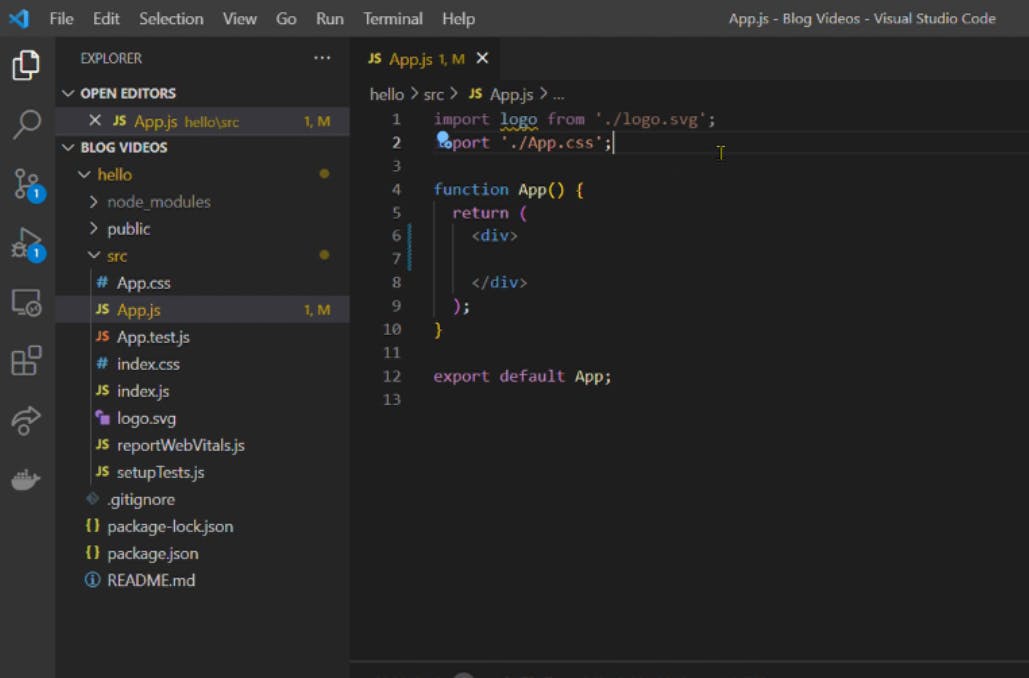
2.After that we will do cleanup of App.js ( this folder will be there in our React App )
Before Cleanup :

After Cleanup :

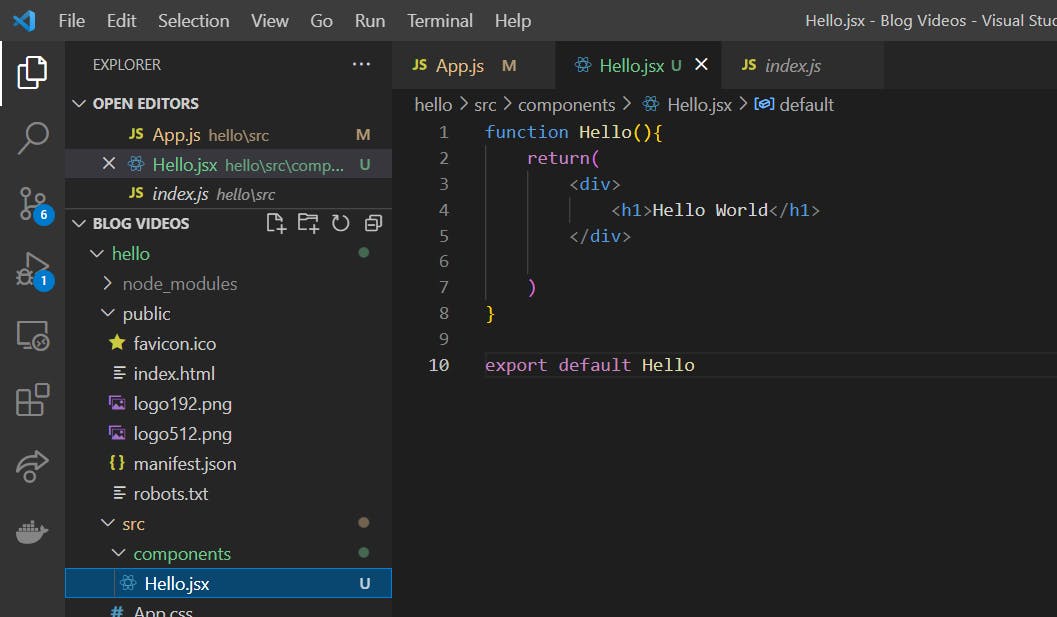
3.After that we will create component named as 'Hello.jsx' and will write our code in it

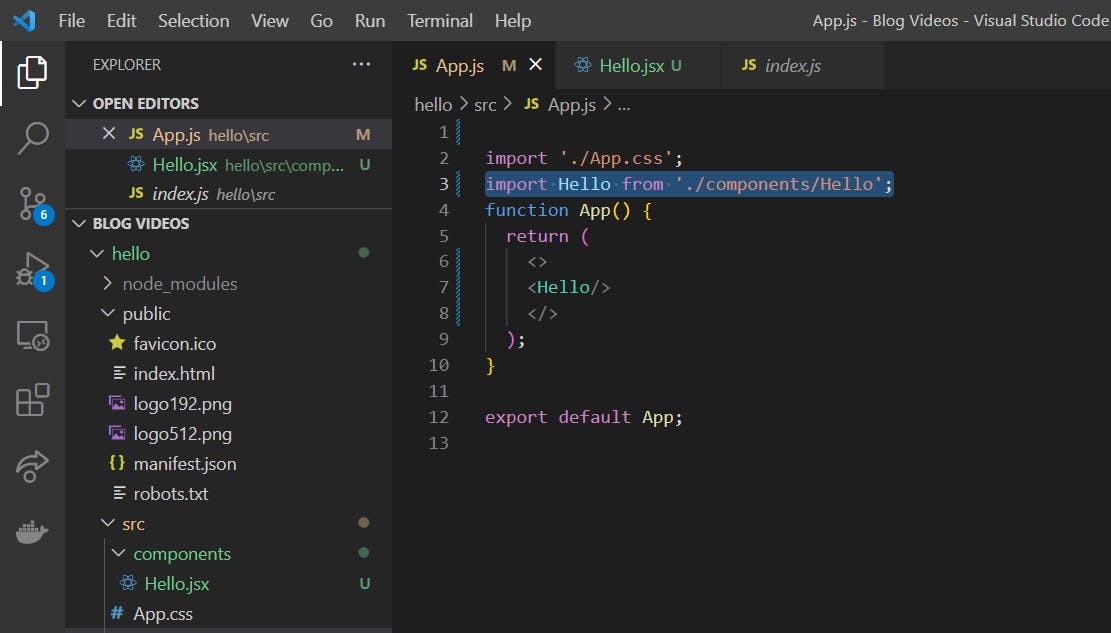
4.We will import component in App.js and will see the localhost
 Taddaaaa.....we have successfully printed 'Hello World' in React using Components .
Taddaaaa.....we have successfully printed 'Hello World' in React using Components .

Hit Like if you liked the explanation and do give feedback if you have any !!